Conditional Fields: come rendere dinamico il tuo form contatti di Contact Form 7
20 Ott - 2017 | Blog, Guide WordPress, WordPress
Conditional Fields: introduzione
Recentemente mi è capitato di provare il plugin Conditional Fields che nient’altro è un’estensione del più famoso Contact Form 7.
Questa estensione è stata una piacevole scoperta benché all’inizio non sapessi bene dove mettere le mani e come farlo funzionare correttamente.
Non trovando molte informazioni in rete, a parte un tutorial in inglese che trovate linkato a fine pagina, ho pensato di scrivere questa mini-guida per aiutare a comprendere meglio Conditional Fields che può davvero entrare nella top 10 dei plugin WordPress indispensabili.
Ma a cosa serve? Serve a rendere più interattivo un normale form contatti che restituirà all’utente determinate informazioni una volta effettuata una scelta. EH? Sì, lo so, spiegato così sembra tutto molto complicato e poco comprensibile.
Detta in maniera elementare “Conditional Fields” non fa altro che far comparire o scomparire dei campi informazione a seconda delle scelte compiute da chi sta compilando il form. L’esempio pratico vi aiuterà a comprendere meglio 🙂
Conditional Fields for Contact Forms 7: download
Prima di iniziare a scoprire le funzionalità di Conditional Fields e creare un form contatti per il nostro sito è bene scaricare, se non lo avete ancora fatto, Contact Form 7 (se hai già installato entrambi i plugin, salta questa parte e vai direttamente al paragrafo successivo).
Potete cliccare il link qui sotto che rimanda direttamente alla pagina del download e poi caricare il file .zip appena scaricato oppure potete saltare questo passaggio selezionando la voce “Plugin” – “Aggiungi nuovo” posta nella sidebar a sinistra nel backend di WordPress e cercare “Contact Form 7”.
Scarica Contact Form 7
Adesso possiamo installare anche l’altro plugin seguendo la stessa procedura.
Scarica Conditional Fields
L’esempio pratico

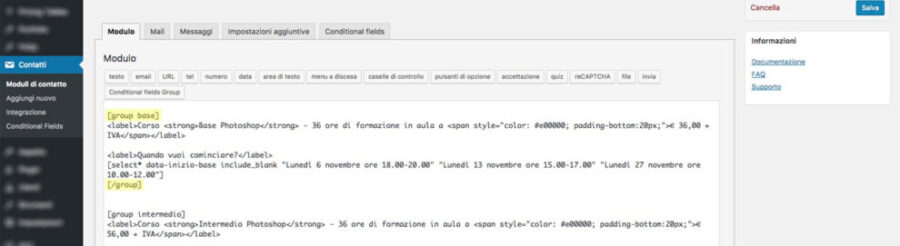
Una volta installato Conditional Fields quello che vedrete è esattamente questo. Noterete che ci sono due campi nuovi: “Conditional Fields” nella tab in alto e “Conditional Fields Group” in basso.
Quella che ci servirà per creare nuovi campi è proprio quest’ultima, mentre l’altro campo servirà a “richiamare” le informazioni.
Facciamo un esempio pratico: mettiamo caso che vogliamo offrire un servizio o un prodotto in cambio di informazioni da parte dei nostri utenti. La raccolta dati ci potrà servire in futuro per offrire dei servizi mirati oppure semplicemente per conoscere le abitudini di chi frequenta il nostro sito e muoverci di conseguenza.
Nell’esempio vogliamo vendere il nostro corso in aula “Come modificare immagini con Photoshop” che ha tre diversi livelli di conoscenza con relativi costi e date di inizio. L’utente, una volta selezionato il suo grado di conoscenza (“Quanto conosci Photoshop?”), vedrà apparire il nome del corso con alcune informazioni e la possibilità di scegliere quando iniziare.
La pratica: cosa è stato fatto
Vediamo nella pratica come ottenere questo risultato.
Per la creazione dei campi “Nome”, “Cognome”, “E-mail” e “Quanto conosci Photoshop?” (che è quello che farà comparire gli altri campi) non dovrebbero esserci difficoltà. Sono dei normali campi di Contact Form 7.
Adesso dobbiamo creare i campi che dovranno apparire dopo aver scelto una delle tre opzioni (“Non so cosa sia”, “Lo conosco ma sono alle prime armi”; “Photoshop? L’ho inventato io) e per fare ciò bisogna cliccare sulla voce “Conditional Fields Group”.
Si aprirà una finestra che ci chiederà come vogliamo chiamare questo gruppo. In questo caso, essendoci tre opzioni (“Non so cosa sia”, “Lo conosco ma sono alle prime armi”, “Photoshop? L’ho inventato io), bisognerà creare tre gruppi diversi tanti quanto sono le opzioni.
Li ho chiamati: [group base] [/group], [group intermedio][/group] e [group esperto][/group].
Il consiglio è di rinominare questi campi utilizzando nomi appropriati in modo tale, se dovessero esserci tante opzioni, da aiutarci nell’individuazione di quello che ci servirà in quel momento

All’interno di questo gruppo ho creato le informazioni che voglio fare apparire qualora l’utente scelga l’opzione “Non so cosa sia”.
Quindi potrò offrirgli il corso base di Photoshop a € 36,00 + IVA (semplice paragrafo) e la possibilità di scegliere in quale data iniziare la sua formazione (menù a discesa).

Adesso spostiamoci nella tab “Conditional Fields” posta in alto a destra e richiamiamo queste informazioni. Prima di farlo ricordati di salvare il modulo altrimenti il sistema non troverà alcuna condizione da associare al campo.
Clicchiamo sulla voce verde “Add new conditional rule” e come noteremo si aprirà un menù sottostante con alcune voci. Sono tutti i nomi dei campi del modulo Contact Form 7 che abbiamo appena creato.
Quello che ci interessa selezionare è il campo che farà apparire le altre opzioni, quindi in questo caso è il menù a discesa “Quanto conosci Photoshop?” che nel modulo ho chiamato menu-livello-utente ([select* menu-livello-utente include_blank “Non so cosa sia” “Lo conosco ma sono alle prime armi” “Photoshop? L’ho inventato io!”]).

Creiamo direttamente tre nuove condizioni. Come anticipato sopra bisogna crearne tante quanto sono le opzioni.
Prestiamo attenzione a questi passaggi (aiutatevi guardando l’immagine sotto):
- Selezioniamo il menù a discesa (menu-livello-utente)
- Compiliamo il campo “Value” immettendo il nome della prima opzione (“Non so cosa sia“)
- Scegliamo una voce dei tre gruppi (in questo caso “base“)

Tradotto: se il menu-livello-utente corrisponde alla voce Non so cosa sia mostra poi base.
In pratica quello che chiediamo al sistema è di mostrarci il “Corso Base Photoshop – 36 ore di formazione in aula a € 36,00 + IVA” con relative date se l’utente ha selezionato dal menù “Quanto conosci Photoshop?” l’opzione “Non so cosa sia“.
Questa stessa operazione va ripetuta per le altre restanti opzioni.
Prestiamo particolare attenzione alla compilazione del campo “Value” che di base è il solo che compileremo a mano. Se dovessimo anche solo utilizzare una lettera minuscola al posto di una maiuscola, il form contatti non funzionerà. Andiamo di copia-incolla![/fusion_text][fusion_text]Siamo arrivati alla fine. Se abbiamo fatto tutto correttamente il risultato dovrebbe essere identico a quello mostrato all’inizio dell’esempio pratico (salvo lo stile).
Conditional Fields: ulteriori approfondimenti
Se volete ulteriori approfondimenti o esempi su “Conditional Fields” vi suggerisco di visitare la pagina del tutorial in inglese “Conditional Fields Contact Form 7” oppure date un’occhiata al video qui a fianco.
Per il resto buon esperimento e se avete qualche problema o volete condividere la vostra esperienza potete lasciare un commento nel form presente a fine pagina.
Se vi è piaciuto l’articolo e l’avete trovato utile, condividetelo sui vostri social, potrebbe essere utile a qualche vostro followers!
Potrebbero interessarti: Come cambiare il logo WordPress nella pagina login | Come creare un nuovo amministratore su WordPress da FTP


